Как грамотно начать погружаться в разработку под iOS и что для этого нужно? Идем в обход: альтернативные платформы разработки под iOS.
Если Вы попали на наш сайт, вероятно Вы уже имеете какой-то опыт разработки. Более того, я на 90% уверен, что Ваш компьютер работает под управлением операционной системы Windows (да не прогневаются на меня пользователи Ubuntu). Вероятно также, что Вы задаетесь вопросом: "Что мне нужно, для того чтобы писать приложения дляiOS ?" В этой статье я отвечу на ваш вопрос. Приготовились? Если коротко, то Вам нужен Mac.
Вам нужен Mac?
Эти три слова обычно отбивают охоту заниматься разработкой под iOS у 90% Windows программистов. Люди недоумевают. "Как! - говорят они, - неужели нет XCode под Windows?!" Как бы нам того не хотелось, но Apple действительно не выпускает XCode под Windows, как и Microsoft не выпускает Visual Studio под MacOS. Мне известно три пути решения этой проблемы.
Путь первый, правильный - Купите себе Mac
Первый способ, пожалуй, самый простой и правильный. Вы просто покупаете себе Mac. Многих людей отпугивает высокая стоимость продукции Apple, но давайте разберемся, действительно ли Mac так дорог по сравнению с PC.
Допустим, Вы программист, который хочет разрабатывать программы под Windows. Сколько стоят Ваши инструменты разработки? Прежде всего, Вам понадобится компьютер. Стоимость пригодного для разработки ПК сегодня составляет порядка $1000 - $1500. Помимо самого ПК Вам понадобятся инструменты разработки. За профессиональную версию Visual Studio Вам придется заплатить $1200. Delphi Professional стоит сопоставимых денег. Жизнь показывает, что примерно раз в два года Вам приходится снова тратиться на покупку обновлений. Конечно, Вы можете сэкономить, воспользовавшись бесплатной Visual Studio Express Edition или найти Turbo Delphi, но это все не то. Это системы для школьников. Если Вы профессиональный разработчик, Вам нужны профессиональные средства разработки. Это нормально, когда профессиональные инструменты стоят ощутимых денег. Неважно чем вы занимаетесь, программированием, музыкой, фотосъемкой. Если вы профессионал, вы используете оборудование, в цене которого фигурирует никак не меньше трех нулей. Таким образом, машина профессионального Windows разработчика стоит $2000-$2500.
Давайте теперь рассмотрим Mac OS X, для разработчика неплохим вариантом является приобретение ноутбукаMacBook Pro . В России этот компьютер стоит заоблачных денег, около $2800 (в конфигурации Intel i7-2720QM/RAM 4GB/HDD 750GB). Если заказывать MacBook на ebay, можно сэкономить около $1000. Если Вы по каким-то причинам не готовы тратить такие деньги на приобретение компьютера, можете обратить внимание наMac Mini - компьютер начального уровня от Apple (Intel i5-2430M/RAM 4Gb/HDD 500Gb). Его цена в России составляет примерно $1100 ($800 с доставкой в ebay). Mac Mini поставляется без монитора, мышки и клавиатуры, поэтому дополнительно Вам придется потратить $300 на эти "мелочи". Что касается инструментов разработки, они бесплатны, поэтому, единственное вложение - приобретение компьютера, который обойдется в $2800.
Таким образом, с точки зрения профессионального разработчика компьютер Mac не такая уж дорогая вещь, если же Вы сомневаетесь, то на попробовать, можете приобрести Mac Mini.
Путь второй - Виртуальная машина
Второй способ решения проблемы заключается в использовании виртуальной машины для эмуляции Mac-а. Наиболее распространенное сегодня решение - установка VMware и использование готовых сборок Mac OS X. Этим способом имеет смысл пользоваться, если у Вас достаточно мощный компьютер с большим объемом оперативной памяти и процессором Intel с поддержкой VT-x и SSE3. Процессор критичен для запуска системы, а объем памяти напрямую сказывается на скорости работы гостевой ОС. Если у Вас мало памяти, разработка превратится в пошаговую стратегию.
Путь третий - хакинтош
Это промежуточный, компромиссный вариант. Хакинтошем называется компьютер, совместимый по железу с продукцией Apple, на которой с помощью специальных методов установлена Mac OS X. В интернете существует много статей, посвященных созданию хакентошей. С точки зрения выигрыша в деньгах при построении сопоставимой с Mac-ами по качеству системы имеет смысл строить компьютер топовой конфигурации. На сегодняшний день это может быть компьютер следующей конфигурации: Intel Core i7-2600K, МП GIGABYTE P67A-D3-B3, RAM 16Gb, 2 SSD 128Gb, HDD 500 Gb, Video AMD Radeon HD 6870.
Установка SDK и XCode
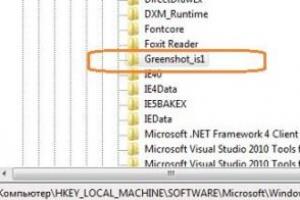
Если вы приобрели новый Mac или собрали себе хакинтош, вероятно у Вас отсутствуют необходимые для разработки SDK и среда XCode. Скачать их можно на страницеhttp://developer.apple.com/xcode/ , нажав Login. Для входа у Вас попросят указать Apple ID. Если Вы еще не получали его, нажмите кнопку Join Now. Находим на открывшейся странице раздел "Register as an Apple Developer" и щелкаем по ссылке Learn more в его конце. Нажимаем кнопку Get Started и аккуратно заполняем поля. После этого Вы сможете абсолютно бесплатно скачать Xcode и iOS SDK.
Вам необходимо устройство для тестирования
Помимо компьютера, на котором Вы будете разрабатывать свои программы, Вам понадобится устройство для их тестирования (iPod Touch, iPhone или iPad). С моей точки зрения для целей тестирования разрабатываемого софта вполне подойдут устройства, приобретенные на вторичном рынке.
iOS Developer Program
Для iOS разработчиков есть еще одна статья расходов. Для установки и тестирования Вашего iOS приложения на реальном устройстве, Вы должны вступить в iOS Developer Program, членство в которой обойдется в $99 в год. После этого в вашем распоряжении окажется специальный файл - сертификат разработчика, который позволит проводить тестирование и публиковать программы в App Store. Процесс получения сертификата разработчика дело весьма не быстрое, требующее наличия кредитной карточки и отправки бумажных документов по почте.
Заключение
Как видите, разработка под iOS довольно затратное на начальном этапе дело. Если у Вас нет уверенности в своих силах, попробуйте начать программировать под виртуалкой.
Некоторые люди, желающие начать зарабатывать в интернете, не знают, как создать приложение для ios .
Однако научиться этому не сложно, следуя предложенным в статье советам.
Поэтапное создание приложения для ios
Научиться разработке игр, дневников питания и спортивных тренировок, календарей, можно в процессе разработки.
Все, что нужно – это лишь следование инструкции.
6 этапов создания приложения для ios:
Поиск идеи.
Большой популярностью пользуются оригинальные новинки, яркие, необычные.
Создавайте то, чем сами хотели бы пользоваться. Упор следует делать в сторону удобства и функциональности.
Составление плана и функционала.
При составлении плана уделите больше внимание функциональным особенностям.
Если это игра – создайте личный кабинет, возможность подсчета баллов, общения игроков.
Если это дневник – создайте дополнительно функцию календаря, напоминания.
Главное правило создания новинок для – они должны быть не только интересными, но и полезными.
Выбор инструмента.
Выбору программы для создания программы нужно уделить особое внимание.
Ведь от ее функций зависит то, какой получится ваша игра или дневник для ios.
Следует попытаться сделать пробную версию, чтобы оценить возможности платформы.
Разработка.
Быстрое создание приложений чаще всего заканчивается неудачно – все работает неправильно, но нет ничего интересного.
Сначала создается оболочка – выбирается внешний вид, цвета и структура.
Затем ее необходимо заполнить, следуя указаниям программы для разработки.
Название.
Название – это то, что пользователь видит в первую очередь.
Оно должно зацепить, привлечь внимание, заинтересовать и подвигнуть на приобретение приложения и установку его на мобильное устройство.
Оценка результата.
После окончания работы следует попытаться взглянуть на конечный продукт чужими глазами.
Попросите друзей и родственников протестировать результат вашей работы.
Задумавшись о том, как создать приложение для ios, уделите время «вынашиванию» идеи.
Она должна созреть, приобрести форму и появиться изначально в виде набросков на бумаге.
без изучения программирования?
Как написать приложение для ios тем, кто владеет компьютером, но не разбирается в методах программирования?
Для того, чтобы сделать небольшую программу с минимальным функционалом, не обязательно запираться в библиотеке с десятками томов по программированию, или записываться на дорогие курсы.
Все, что нужно сделать – выбрать удобную, функциональную платформу, и соблюдая этапность разработки – сделать календарь, игру или счетчик калорий.
Лучшие программы для создания новичку:
- My-apps.com
- AppsGeyser.com
Следует понимать, что создание приложения для ios без применения навыков программирования возможно лишь в том случае, если сайт для разработок является платным и предлагает большой функционал.
Чтобы создать программу с помощью такого сайта, нужно лишь следовать указаниям системы.
Как написать приложение для ios с помощью Xcode?
Те, кто задаются вопросом о том, как сделать приложение для ios , не обладая специальными навыками, могут воспользоваться платформой Xcode.
Чтобы начать работу с помощью Xcode, необходимо скачать его и установить на мобильное устройство.
Скачать Xcode можно на сайте: best-soft.org
Затем нужно определиться, что вы собираетесь создать.
Платформа системы Xcode поддерживает создание:
- Программ для навигации
- Дневников с напоминаниями
- Мини-справочников.
Чаще всего система предлагает готовый файл с кодами, и интерфейс, которым удобно воспользоваться для разработки собственного приложения.
Можно добавлять разные функции, просто следуя указаниям в окошках.
Алгоритм создания нового проекта:
- Запустить Xcode из приложений на вашем мобильном устройстве.
Появится окно приветствия. - Из него нужно выйти, и запустить функцию «Создать новый файл».
- Выбрать дизайн.
- В левой части программы ios нужно выбрать раздел Приложение.
- В появившемся окне вписывается название вашей будущей программы.
- Все внесенные изменения сохраняются.
Для продолжения написания нужно открыть созданный документ с кодом из файла.
Платформа Xcode очень удобна для новичков.
Система выдает все необходимые инструменты, а в открывающихся окнах появляются указания и дальнейшие действия по разработке, которые можно сразу же предпринять.
Даже те, кто не умеет писать коды, могут воспользоваться программой, и создать то, что понравится миллионам пользователей Интернета.
Xcode позволяет выбрать любой понравившийся шаблон уже готовой программы, и изменить его по собственному усмотрению.
Чтобы воспользоваться файлами, содержащими исходный код, необходимо найти шаблон Single View, и убедиться в том, что управление вашим проектом доступно в навигационной панели.
Чтобы продолжить создание программы на основании готового кода, нужно выбрать каталог Supporting и в открывшемся меню – main.m.
Затем система автоматически выполнит все необходимые действия.
Концепция для создания приложения для ios
Перед началом работы необходимо строго определиться с тем, куда именно вы движетесь.
Иначе говоря, в голове должна сложиться картинка готового приложения, принципов его работы и функционала.
Занимаясь разработкой концепции, следует уделить внимание двум главным вопросам:
Какова ваша целевая аудитория?
От круга пользователей, их возраста и интересов во многом зависит то, каким именно будет создаваемое вами приложение.
Для детей лучше всего подойдет игра, а для девушек – подростков в возрасте до 18 лет – девичий дневник для телефона.
С какой целью вы создаете игру или справочник?
Для тренировки навыков программирования или заработка?
Немалое внимание следует также уделить наполнению приложения для ios.
Здесь следует быть осторожным и избегать двух крайностей – излишне пустой, и излишне наполненной платформы.
Недостаток и избыток информации одинаково вредят.
Уделите внимание наличию активных функций.
Пользователь должен иметь возможность взаимодействовать с системой – делать пометки, ставить закладки.
Если вы желаете создать свое приложение, не имея знаний в области программирования,
то данный видеоролик подскажет, с помощью какого сервиса это можно сделать:
Каждый начинающий разработчик может создать программу ничуть не хуже, чем специалист.
С нынешним уровнем технологий, программы сами напишут игру или планер, но не придумают оригинальную, уникальную идею, название.
Что нужно знать желающим по поводу самостоятельного написания приложения для ios:
- Потратьте время на выявление потребностей выбранной аудитории пользователей.
- Уделите особое внимание актуальности приложения.
- Избегайте ошибок в коде, поскольку исправить их практически невозможно, а пользователи в комментариях оставят множество неприятных отзывов.
- Чтобы , следует создать бизнес-модель, и решить, каким образом будут поступать деньги.
Существует два способа: сделать программу платной, и снимать деньги при скачивании, или же внедрить рекламу. - Проверьте, чтобы приложение было уникальным, и вас не обвинили в плагиате.
- Стремитесь создать такую программу, которую будет поддерживать любая операционная система.
- Изучите принципы разработки приложений, поинтересуйтесь у тех, кто уже давно занимается подобными делами.
- Не переборщите с функционалом.
Одной – двух «фишек» будет вполне достаточно.
Пользователь должен понимать программу, а не разгадывать принцип ее действия. - Если проект получил множество плохих отзывов, не забрасывайте его, не расстраивайтесь, а занимайтесь улучшением.
Развивайте свои навыки. - Проведите анализ игр и приложений.
Отметьте для себя, какие идеи кажутся хорошими, а какие вызывают недоумение.
Существует множество простых ответов на вопрос: как сделать приложение для ios .
Выбрав наиболее удобный для себя способ, можно создать отличную игру или справочник, который привлечет большое количество пользователей и принесет доход.
Марченко Марина Анатольевна - женщина пенсионного возраста, которая начала зарабатывать в сети 1 год назад. Она создала прибыльную методику, которая называется: «Ласточка», или как новичку с нуля начать зарабатывать от 7000 рублей в день?» У Марины есть пошаговые видеоуроки, где она подробно делиться своей системой заработка + дает полный отчет о проделанной работе.
- Язык программирования. Какой нужно знать, чтобы писать приложения под iOS.
- Официальная часть: сертификат разработчика.
- Необходимое оборудование для комфортной разработки.
- Вечный вопрос: AndroidOS или iOS?
- Что нужно сделать сегодня?
- Создание нового проекта.
- Компиляция. Что это такое и зачем это нужно?
- Запуск на симуляторе.
- Выводим «Hello, world!».
Язык программирования. Какой нужно знать, чтобы писать приложения под iOS
Язык программирования (wikipedia.org) - формальная знаковая система, предназначенная для записи компьютерных программ. Язык программирования определяет набор лексических, синтаксических и семантических правил, задающих внешний вид программы и действия, которые выполнит исполнитель (компьютер) под ее управлением.
Пожалуй, вопрос, который я задал в названии этой части, довольно сложный. Я могу ответить на него просто – Objective-C. Если бы я на этом остановился, то я бы оказался неправ. Я бы сказал, что Objective-C – это необходимый минимум. Недавно проходила конференция от Яндекса – YET, на ней один из докладов был посвящен как раз тому, какие языки программирования должен знать разработчик. Ответ был вроде следующего: “Он должен изучать новые и новые языки программирования постоянно, не останавливаясь на каком-то конкретно” . Я с этим полностью согласен. Изучая новые языки программирования, вы изучаете новые подходы, методы программирования. Поэтому, чтобы писать приложения под iOS, нужно знать Objective-C, но также желательно знать и другие языки программирования, чтобы ваш код был хорошим, эффективным, гибким.

Если вы еще не программист, то я вам советую начать с языка Си. Скачайте книгу Кернигана и Ритчи (а лучше купите ) о языке Си, прочтите ее, проделайте все, что там вам предлагается, и уже после этого я посоветовал бы вам переходить к Objective-C. Если же вы уже представляете себе, как писать программы, готовы с легкостью ответить на вопросы – “Что такое типы данных? Что такое переменная? Что такое функция или метод? Что такое ссылка и указатель? Что такое “ include ”?” , вы знаете Си или C++ или же Java или C#, то вы готовы к написанию своего первого приложения под iOS.
Также вам необходимо знать основы ООП и шаблоны проектирования. Наверное, список можно и дальше продолжать, но вряд ли я готов претендовать на качественное объяснение данных понятий. Да, к сожалению, Objective-C не тот язык, с которого можно начать свой путь программиста. Но если вам нравится и хочется творить, то вам пора бежать в магазин, закупаться книгами и начинать свой путь разработчика.
Нужен ли дизайнер, разработчик интерфейсов или кто-то еще?
Очередной, не менее простой вопрос. Если вы программист и умеете писать консольные программы и хотите начать писать приложения под iOS, то на начальном этапе вам такой человек не нужен. Если у вас есть iPhone || iPad || iPod Touch, вы знакомы с iOS, то вам не нужен разработчик интерфейсов. Вообще, у Apple есть такой документ – Human Interface Guidelines . В данном документе описано, где и какой элемент интерфейса надо использовать. Поэтому на начальном этапе можно обойтись и без третьих лиц. Вообще iOS SDK предоставляет достаточно возможностей для разрисовки интерфейса приложения, так что рисовать в PS какие-то там кнопочки или разноцветные тексты, градиентные заливки и прочее вам не придется. Позже мы с вами создадим первый проект, в котором мы познакомимся со всеми этапами создания приложения “Hello, World!”.

Однако, нужно понимать, что когда пойдут серьезные проекты, приложения, которые вы захотите опубликовать в AppStore, то вам уже будет сложнее без дизайнера и разработчика. Сложность может проявиться на разных этапах – либо при разработке приложений, когда вы будете тратить часы в поисках необходимой картинки или сидеть и творить в PS, либо же после того, как опубликуете приложение и начнете получать комментарии от наших любимых юзеров, которые будут жаловаться на ваш убогий дизайн бесплатного приложения. Я столкнулся на обоих этапах с такими проблемами. После получения отстойных комментариев в AppStore я хотел забросить свое приложение, которое между прочим бесплатное, и забыть о неблагодарных пользователях. Однако, полезность самого приложения для меня, а также для многих других пользователей, заставила меня проглотить те гневные комментарии и продолжить разработку приложения. Месяца три назад я начал разрабатывать приложение вместе с дизайнером, который говорит что и куда вставлять, какой цвет выбирать, где и какую картинку рисовать, и это, я хочу сказать, довольно-таки удобно. Поэтому я все же советую в какой-то момент начать использовать услуги дизайнеров, чтобы получать хороший фидбэк от пользователей. И помните – пользователи iOS-устройств хотят видеть хороший дизайн приложения, даже если и его функциональность страдает.
Официальная часть: сертификат разработчика
Наверное, вы уже много слышали о каком-то там сертификате разработчика. Сейчас я постараюсь вас ввести в курс дела – зачем он и нужен ли он вам прямо сейчас. Сертификат разработчика представляет собой некий файл, как и любой другой сертификат. Этот файл выдает вам компания Apple после того, как вы пройдете все этапы регистрации в системе iOS (MacOS ) Developer (Enterprise ) Program .
Что же вам даст наличие данного файла и регистрация в одной из вышеуказанных программ? Ответов на этот вопрос – тьма тьмущая. Поэтому скажу только о самом важном (все нижеописанное дается вам ровно на один год):
- тестирование ваших приложений на своих девайсах (хотя вроде это хакается и можно и без сертификата)
- доступ к форуму разработчиков на портале Apple (хотя есть сообщество StackOverflow.com, где гораздо оперативнее можно найти ответ на ваш вопрос)
- возможность скачать бета-версии (ну и конечно же текущие) iOS и Xcode
- возможность установить бета-версии iOS на свой девайс
- возможность опубликовать приложение в AppStore
- возможность привязать до 100 устройств к своему аккаунту, тем самым разрешив данным девайсам устанавливать бета-версии iOS, тестировать ваши приложения (еще не опубликованные в AppStore) и еще много чего нелегального
- возможность попонтоваться перед друзьями, что вы официальный разработчик iOS-приложений
Если вы решили, что вам нужен такой сертификат, то будьте готовы расстаться с 100$ (300$ для Enterprise), отправить факс в США, ввести данные вашей банковской карты (внимание! Вашей, именно вашей), ну и дочитать эту главу.

Итак, поехали.
- Идем по этой ссылке http://developer.apple.com/programs/ios/
- Кликаем на Enroll Now
- Читаем внимательно флуд и идем дальше – Continue
- Тут у нас 4 пункта:?a. Вы хотите создать новый Apple ID для Apple Developer Program?b. Вы хотите использовать существующий Apple ID?c. Вы уже зарегистрированы, как простой разработчик, а теперь хотите стать официальным разработчиком со всеми вышеописанными плюшками?d. Вы уже являетесь участником iOS или Mac Developer Program и хотите привязать к вашему аккаунту еще одну программу
- Друзья, дальше вам самим надо пройти пару шагов по заполнению личных данных. Я уже точно не помню, что там. Возникнут вопросы – задавайте в этом топике, я отвечу по-возможности на всё.
- Вам дали ссылку на.pdf файл, который надо заполнить и отправить по факсу в Apple.
- Печатаем его, заполняем (очень внимательно и аккуратно).
- Отправляем факс в офис Apple в США. (Будьте бдительны, чтобы ваш факс не попал в чужие руки, потому что там вы указываете номер банковской карты и CVV).
- Ждем N-ое количество дней (недель), пока Apple обработает ваш запрос.
- Получаем письмо, в котором вас поздравляют с тем, что вы зарегистрировались в программе и лишились ста баксов. Ура!
После удачного прохождения квеста у вас будет доступ к http://developer.apple.com/membercenter/ . Пожалуй, обзор той страницы либо требует отдельной статьи, либо требует поиска в гугл/яндекс.
Ну вот, друзья, перейдем к оставшимся на повестке дня вопросам.
Необходимое оборудование для комфортной разработки
Если вы серьезно решили начать разрабатывать приложения под iOS, то крайне рекомендую сразу приобрести компьютер/laptop с MacOs. Наиболее дешевый вариант – Mac Mini, или что-нибудь б/у. Если вы студент и собираетесь таксать оборудование с собой – Macbook Air. Если у вас много денег и вы хотите мощный универсальный ноутбук – для игр, сложных вычислительных задач и программирования – Macbook Pro. Если вы хотите взять настольный компьютер – iMac или Mac Mini. Для разработки – вам подойдет любой компьютер в любой существующей конфигурации. Размер экрана – на ваше усмотрение. Я вот лично сейчас сижу за Macbook 13” и Mac Mini 17”. Меня устраивают оба дисплея. Если что, то можно всегда подключить внешний монитор к ноутбуку.
Не забываем о том, вам рано или поздно понадобится iPhone, iPod или iPad. Не надо доверяться только iOS-симулятору, который распространяется в одном пакете с Xcode. Всегда тестируйте релизные версии на девайсах. Или же – ищите тестеров (ответственных и добросовестных).
Если вы не готовы потратить столько денег на новое оборудование, то можно попробовать поставить хакинтош на ваш компьютер.
Вечный вопрос: Android или iOS?
Возможно, что данный вопрос надо было задать в самом начале, однако он все же расположился в конце данной статьи. Вы уверены, что хотите попробовать себя в область мобильной разработки, но не знаете какую мобильную платформу выбрать? Я не смогу ответить на этот вопрос за вас. Но я знаю одно – если вы хотите разрабатывать приложения под iOS, то вы должны любить продукцию Apple и операционную систему iOS и MacOs. Вы спросите – почему это? Ответ прост – вы должны любить свое дело, вы должны творить. Только тогда вы сможете разработать поистинне классный и полезный продукт. Только в этом случае вы будете изучать с наслаждением Objective-C и iOS. Я считаю, что это очень важно. Если вы обладаете схожими чувствами к продукции Apple, то смело идите в область iOS-разработок. Если вы думаете – я вот знаю Java, но не знаю Objective-C, однако мне больше нравится iOS, чем AndroidOs – то выбирайте iOS. Нет, ну а что вы ожидали, что я начну хвалить Android OS?

Также мне нравится iOS-сфера своим магазином приложений. Там все красиво, правильно и там очень жесткая модерация приложений. Та свалка приложений, которая сейчас в Andoroid OS – это просто ужас, как для пользователей, так и достойных разработчиков.
Что нужно сделать сегодня?
Сегодня вы должны решить: когда вы начнете разрабатывать приложения, хватит ли вам текущего опыта для изучения Objective - C , есть ли у вас необходимое оборудование, а самое главное желание?
Hello, world.
Проверка готовности
Перейдем от теории к практике. Для практического занятия вам понадобится Xcode 4.2 с iOS SDK, желательно сертификат разработчика, знание С, С++, Java или Objective-C (ну может знания и в других языках подойдут) и, наконец, желание начать писать приложения под iOS. Если вам чего-то не хватает, например, сертификата разработчика, то статья будет актуальна для вас все равно. В любом случае, мне кажется, каждому пользователю iOS-девайса должно быть интересно взглянуть на внутреннюю кухню разработки приложений.
Создание нового проекта
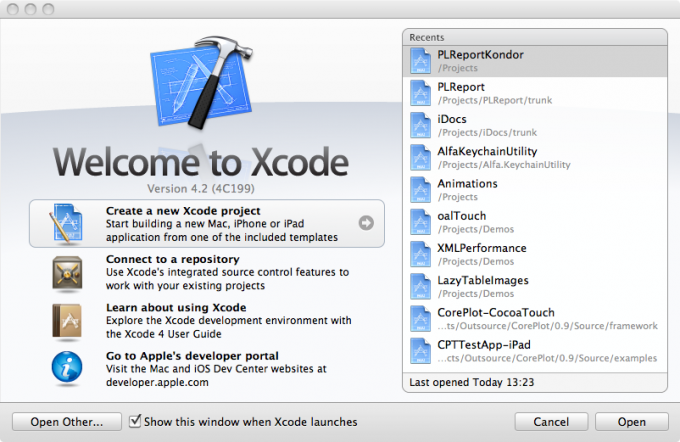
Поехали. Нажимаем на иконку Xcode. Откроется окошко подобного содержания:

Выбираем пункт «Create a new Xcode project». В следующем окне выбираем тип проекта. Нам нужен: «iOS — Application — Single View Application».

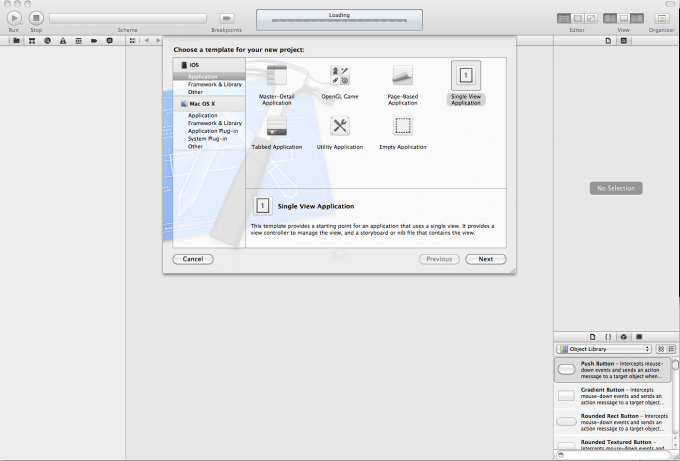
Нажимаем Next. Увидим окно следующего содержания:

Разъясню поля ввода:
- Product Name — Название нового проекта — можете ввести любое, но я советую использовать названия, идентичные моим, потому что я периодически буду на них ссылаться.
- Company Identifier — Идентификатор вашей компании — можете заполнить его как угодно.
- Bundle Identifier — уникальный идентификатор вашего приложения. Это поле можно будет отредактировать позднее.
- Class Prefix — префикс, который будет приписываться к названиям всех классов, которые вы создадите в проекте. Я оставил поле пустым («XYZ» — это просто подсказка).
- Device Family — на какие типы устройств можно будет устанавливать проект. Можно выбрать один из трех вариантов: « iPad / iPhone / Universal « . Их назначение очевидно. Если вы сейчас не можете решить, нужно ли вам создавать универсальное приложение, то можете выбрать любой из других вариантов. Это можно будет исправить на любом этапе жизненного цикла ПО.
- Use Storyboard — это связано с созданием модели пользовательского интерфейса. Добавилось вместе с iOS5, так что при использовании этого ужаса ваше приложение можно будет установить только на устройства с осью iOS5 или выше.
- Use Automatic Reference Counting — это новая фишка компилятора Apple LLVM 3.0 — автоматически (почти) управляет памятью (следит за утечками, зомби и прочими ужасами). Я бы сказал, что для новичка — идеальный вариант. НО — 1) не все там уж такое автоматическое, 2) доверяете ли вы компилятору больше, чем себе?, 3) Рекомендую управлять памятью вручную.
- Include Unit Tests — подключить к проекту юнит-тестирование.
У вас появится окно выбора категории, куда будет помещен проект. Хочу только предупредить, что автоматически будет создана папка с названием вашего проекта в той папке, которую вы выбрали, то есть дополнительно папку под конкретный проект создавать нет необходимости.
Галочку «Create local git repository for this project» не ставим. Лучше потом при необходимости подключим наш проект к репозиторию кода, если вдруг понадобится.
Нажимаем «Create» и видим новое окно, окно нашего рабочего пространства:

И так, у нас создан проект, сгенерировались какие-то файлы, какие-то окошки открыты.
Ознакомимся с файлами в навигационном меню:
- файлы с суффиксом «.h» — это хэдеры, там, где мы будем давать описание классов
- файлы с суффиксом «.m» — это implementation файлы, там, где мы будем реализовывать ранее описанные классы
- файлы с суффиксом «.xib» — это файлы, в которых описывается интерфейс одного окна приложения
Компляция проекта
Компиляция -
- трансляция программы на язык, близкий к машинному, и последующая её компоновка.
- трансляция программы, составленной на исходном языке, в объектный модуль (осуществляется компилятором) и последующая её компоновка в готовый к использованию программный модуль.
- трансляция программы, составленной на исходном языке, и последующая её компоновка в программу на некоем машинонезависимом низкоуровневом интерпретируемом коде (как например в случае языка Java).
Процесс компиляции состоит из следующих фаз:
- Лексический анализ. На этой фазе последовательность символов исходного файла преобразуется в последовательность лексем.
- Синтаксический (грамматический) анализ. Последовательность лексем преобразуется в древо разбора.
- Семантический анализ. Древо разбора обрабатывается с целью установления его семантики (смысла) - например, привязка идентификаторов к их определениям, типам данных, проверка совместимости типов данных, определение результирующих типов данных выражений и т. д. Результат обычно называется «промежуточным представлением/кодом», и может быть дополненным древом разбора, новым древом, абстрактным набором команд или чем-то ещё, удобным для дальнейшей обработки.
- Оптимизация. Удаляются избыточные команды и упрощается (где это возможно) код с сохранением его смысла, то есть реализуемого им алгоритма (в том числе предвычисляются (то есть вычисляются на фазе трансляции) выражения, результаты которых практически являются константами). Оптимизация может быть на разных уровнях и этапах - например, над промежуточным кодом или над конечным машинным кодом.
- Генерация кода. Из промежуточного представления порождается код на целевом языке (в том числе выполняется компоновка программы).
Более простым языком от меня. На этапе лексического анализа проверяется, что все символы в вашем исходном коде идут в нужном порядке и связанные символы на следующих этапах будут рассматриваться как единая сущность — лексема. На этапе синтаксического анализа проверяется, что все лексемы расположены в правильном порядке, на нужных местах, в верной последовательности. И, наконец, на этапе семантического анализа проверяются соответствия типов данных.
И так, когда вы нажимаете «Build project», то сначала выполняется лексический анализ вашего кода, если он успешен, то синтаксический анализ, и затем семантический анализ. В Xcode все время работает некий легковесный процесс, который выполняет эту функцию, тем самым подсказывая разработчику «на лету» . Например, если вы не поставили «;» или вдруг приравняли int некую строчку символов, то Xcode подчеркнет строку красной волнистой линией.
Запуск на симуляторе
И так, попробуем запустить наш проект, для которого мы еще не написали ни строчки кода лично.
Для этого обратимся к меню: Схема компиляции (ей присвоен зеленый цвет на моем скриншоте). Схема — это некая конфигурация проекта. Xcode генерирует ее автоматически. Нажимаем на строку, которая стоит справа от названия проекта (имя девайса), если девайс не подключен, то будет написано «iOS Device». У вас появится выпадающий список следующего содержания:

В этом списке мы выбираем то, куда будет установлен наш проект: это может быть либо ваш девайс, либо симулятор. Если вы выбрали тип приложения универсальный, то можно будет выбрать тип симулятора: iPhone или iPad. Также можно для симуляторов выбрать версию операционной системы (важно протестировать проект на всех версиях iOS, на которые приложение можно установить). Раз заговорили о минимальной версии iOS, то надо и упомянуть, как определить ее минимальную версию? Все просто — если вы используете методы (фичи), которые были добавлены в версии iOS, например, 4.0 , то планка минимальной требуемой операционной системы поднимается до 4.0 . Давайте опустим планку до 4.0 с 5.0 . Для этого обратимся к меню: «Deployment target» (выделено синим цветом на моем рисунке). Из выпадающего списка выбираем 4.0 . Теперь опять вернемся к меню: Схема компиляции . Наш список теперь выглядит следующим образом:

Выберем «iPhone 4.0 Simulator». И, наконец, нажимаем на стрелочку, под которой написано «Run». В «Информационном табло» мы увидим процесс компиляции. После того, как все удачно соберется, у нас откроется окно симулятора iPhone:

Теперь быстро пробежимся по возможностям симулятора.
- Можно симулировать iPhone, iPhone Retina, iPad.
- Симулировать различные версии iOS.
- Снимать скриншоты.
- Крутить экраны (портретный и ландшафтный режимы)
- Трясануть
- Симулировать нехватку памяти.
- Симулировать сервер печати
- Геолокационное положение
- Мультитач жесты(максимум 2 пальца)
- Прочее
Ко всем этому можно получить доступ из меню программы симулятора:
Пару слов о симуляторе. На симулятор можно устанавливать приложения только через Xcode, их можно удалять прямо из симулятора (как и на реальном устройстве), он поддерживает многозадачность. Но и обладает многими ограничениями, например, нельзя устанавливать сертификат в локальное хранилище сертификатов приложения. Но самый главный недостаток то, что это СИМУЛЯТОР , а не ЭМУЛЯТОР . То есть он всего лишь делает вид, что является iOS-девайсом, просто отрисовывая похожий интерфейс (программный уровень). А вот эмулятор как раз выполняет в точности то, что будет выполнять девайс (на физическом уровне). Какой надо сделать вывод? Обязательно тестируйте на реальном девайсе. У меня бывали случаи, когда на девайсе работает, а на симуляторе нет, и наоборот.
Выводим «Hello, world!».
Надеюсь, до этого этапа все более менее ясно. Если нет, то в процессе разработки начнете понимать более глубоко.
Данная глава написана в память о Деннисе Ритчи, создателе языка программирования C и ключевой разработчик операционной системы UNIX , а также как соавтор книги «Язык программирования C » .
Цель главы — украсить наш пустой серый экран. Отлично, поехали. Возвращаемся в Xcode, выбираем в навигационном меню «ViewController_iPhone.xib». Далее выбираем «View» в появившемся списке. Справа выбираем «Attributes Inspector». Вот как окно выглядит у меня плюс дополнительные комментарии:

Теперь добавим метку UILabel. UILabel — это название класса в iOS SDK, который позволяет отобразить нередактируемый текст на экране. Вообще, все классы, позволяющие что-то отобразить, имеют префикс UI : UIView, UITableView, UITextView, UIButton,…. В окне «Доступные объекты для отображения» ищем строку с именем Label. Как-то только нашли, то нажимаем на нее и перетаскиваем на наш текущий вид экрана.

Синие пунктирные линии помогут вам отцентрировать/откалибровать относительное положение метки. И так, выбираем Label в списке отображаемых объектов, если еще не выбрано, и видим в свойствах пункт: Text. Давайте впишем туда «Hello, World!» и нажмем Enter . Вот у нас изменился текст метки и сжался. Давайте это исправим. В категории свойств выберем «линейку» «Size Inspector». Там есть поля:
- x и y — координаты верхнего левого угла метки относительно родительского вида, то есть того вида, куда мы поместили метку — это вид View в нашем случае.
- width и height — соответственно ширина и высота редактируемого объекта.
Вы можете попробовать редактировать эти значения и проследить изменения. Также редактировать положение и размер можно непосредственное двигая метку (текст) и дергая ее каркас за различные «точки» .
Потратьте еще минут 15-25 и поиграйтесь с различными свойствами в различных категориях:
- Выравнивание текста
- Размер шрифта
- Цвет, тень текста
- и др.
Впоследствии мы будем к ним возвращаться и я буду пояснять предназначение тех или иных полей.
Какие стандартные view есть в iOS.
В предыдущем пункте я затронул названия некоторых классов, отвечающих за интерфейс. Собственно приставка UI и означает User Interface. Тут я приведу, возможно не полный, список доступных типов view. Во-первых, все описанные ниже классы наследуются от UIView, т.е. обладают теми же свойствами и методами. Во-вторых, вы всегда можете создать собственный кастомный view. Список ниже:
1) UILabel — метка — основное назначение: отображение одной или нескольких нередактируемых строк текста.
2) UIButton — кнопка — основное назначение: обычная кнопка, посылает сигналы объектам, уведомляя о том, что на нее нажали
3) UISegmentedControl — кнопка с сегментами — основное назначение: кнопка с несколькими активными частями, можно определить, на какую нажали
4) UITextField — текстовое поле ввода — основное назначение: поле для ввода текста пользователем
5) UISlider — слайдер — основное назначение: обычный слайдер, помогает более интуитивно изменять какие-либо настройки
6) UISwitch — On/Off переключатель — основное назначение: имеет два состояни — включен или выключен, назначение очевидно
7) UIActivityIndicatorView — индикатор активности — основное назначение: обычно используется, чтобы сообщить пользователю о том, что приложение либо скачивает данные, либо просто выполняет какие-то вычисления
8) UIProgressView — индикатор состояния (прогресса) — основное назначение: отображать состояние завершенности чего-либо
9) UIPageControl — переключение между страницами — основное назначение: отображение количества страниц, отображение текущей страницы
10) UIStepper (>= iOS 5)- +/- пошаговый контроллер — основное назначение: тоже очевидно
11) UITableView — таблица — основное назначение: отображение таблицы, пожалуй, самый популярный элемент
12) UITableViewCell — ячейка таблицы — основное назначение: отображение строки в таблице, обычно кастомизируется
13) UIImageView — изображение — основное назначение: отображение картинки или изображения
14) UITextView — текстовое поле (скроллируемое) — основное назначение: отображение большого объема текста, который можно прокрутить.
15) UIWebView — web — основное назначение: отображение web-страницы
16) UIMapView — карты — основное назначение: отображение карты
17) UIScrollView — скроллируемый вид — основное назначение: отображение нескольких view, которые не помещаются на одном экране
18) UIDatePicker — вид выбора даты — основное назначение: идеальный вариант для ввода даты
19) UIPickerView — вид выбора барабанный — основное назначение: альтернатива таблице при выборе какой-либо опции
20) UIView — просто вид — основное назначение: очевидно
21) UINavigationBar — навигационная панель — основное назначение: панель, в которую выводится заголовок экрана и дополнительные кнопки управления
22) UINavigationItem — элементы UINavigationBar — основное назначение: очевидно
23) UIToolbar — тулбар — основное назначение: отображение панели, на которую помещаются кнопки для управления приложением
24) UIBarButtonItem — элементы тулбара — основное назначение: очевидно
25) UIBarButtonItem (fixed and flexible space) — элементы тулбара особенные — основное назначение: изменяем расстояние между кнопками на тулбаре
26) UITabBar — таббар — основное назначение: помогает переключаться между различными несвязанными с друг другом экранами
27) UITabBarItem — элемент таббара — основное назначение: очевидно
Примечание от редакции. Мы продолжаем публиковать материалы, связанные с программированием под девайсы Apple. Сегодняшнюю статью по просьбе AppleInsider подготовил ведущий разработчик компании Parallels Александр Швецов (на фото). Он хорошо знаком с платформой iOS еще по самому первому «Айфону», ну и, конечно, по работе над несколькими версиями Parallels Desktop для Mac, как известно, для запуска Windows на Mac. Данной заметкой мы открываем подборку статей «для продвинутых». Обращаем внимание читателей на то, что вы можете задать автору вопросы или предложить новую тему для материала. Приятного чтения!
iOS уже далеко не новая платформа.«Кул хацкеры» (а с ними и автор этих строк), ломавшие выпущенные эксклюзивно для AT&T iPhone первого поколения, следуя, разумеется, окольными путями, писали под них еще в 2007-м, да и «цивильный» способ разработки — официальный SDK — вышел уже около трех лет назад. Но речь сегодня пойдет не о нем, а об альтернативных средствах разработки.
Для того, чтобы отвернуться от традиционных Objective-C и Cocoa Touch, может быть много причин — кросс-платформенность, существующие наработки, опыт, команда, или просто предпочтения. Но главное — для этого шага есть много возможностей: Corona, Unity, Appcelerator, PhoneGap, MonoTouch, XnaTouch, BatteryTech, или даже «хардкорный» C. И хотя у нас в Parallels и Cocoa, и Cocoa Touch активно используется (как в Parallels Desktop, так и в Parallels Mobile), не буду скрывать: лично мне Objective-C не нравится, Почему? Да потому что Apple делает свои продукты исключительно для пользователей, а к разработчикам поворачивается тем местом, что находится пониже поясницы. Другими словами, в фирменных продуктах Apple для девелоперов нет ни нормальной среды разработки, ни вменяемой документации. Поэтому я расскажу обо всех альтернативах, которые я сумел найти и попробовать, прежде чем нашел удобное и кросс-платформенное решение.

Разработчики каждой платформы очень хотят кушать и ездить на хороших немецких машинах, поэтому Corona SDK платный . Стоит она $199 на iOS, $349 — на iOS и Android. Платить нужно только за возможность публикации в AppStore и Android Marketplace (как бонус — доступ к закрытым разделам форума и ежедневным сборкам). А разработка, включая отладку на устройстве при наличии подписки ADC, бесплатна.
Единственный язык программирования, поддерживаемый Короной — Lua, которая, на мой взгляд, есть нечто среднее между JavaScript, ActionScript и Delphi (правда, команда “end” почему-то используется без “begin”). Одним словом — на любителя.
Впрочем, и сама платформа — на любителя . Делать на ней можно только игры, причем только двумерные. Приложение с нативным интерфейсом с помощью «Короны» сделать не получится.

«Юнити» — это и мощный кросс-платформенный движок, и кросс-платформенная среда разработки (интегрированная с MonoDevelop или VisualStudio под Windows), и конвертер всевозможных форматов ресурсов, и симулятор. А еще сервер ресурсов (если захотите сделать свой World of Warcraft). А в довесок — магазин ресурсов для независимых разработчиков.
Есть только одно “но”. «Юнити» — самое дорогое из решений . Бесплатно доступна только разработка под Windows и Mac (включая браузерные игры), для разработки под iOS придется отдать от $400 до $3000 (за свой сплеш-скрин, плагины, аудиофильтры и пиксельные шейдеры), Android обойдется столько же, а цена за полный кросс-платформенный комплект — $4500!!! Другими словами — платформа серьезная , и по меркам независимых разработчиков стоит изрядных денег. Получить качественный и многофункциональный инструментарий на халяву не получится – будущим «убийцам Angry Birds» стоит это учесть. Стоимость исходного кода, ученических лицензий и лицензии для разработки под консоли не разглашается. Для всех версий, конечно же, есть триал на 30 дней.
При разработке под мобильные платформы можно использовать два распространенных языка — JavaScript и C#, для настольных игр — еще и Boo, который весьма похож на Python.
Разобраться в «Юнити» непросто, а рассказать о ней во всех подробностях в рамках этой статьи — просто невозможно. Для тех, кто все-таки решится попробовать этого гиганта на зуб, советую начать с основ (), поучить интерфейс, а потом взяться за мой любимый туториал по созданию трехмерного платформера — .
PhoneGap
Хоть создатели PhoneGap и не сознаются, но идея их детища явно навеяна Palm WebOS, само название которой говорит нам о том, что разработка под нее сродни созданию веб-приложений. Но, в отличие от WebOS, PhoneGap мне совершенно не нравится, и я бы не советовал его использовать. Почему? Потому что приложения на PhoneGap — это по сути полноэкранный браузер, внутри которого доступны некоторые «хвосты» наружу — к файловой системе, сети или геолокации. Лучше попробуйте Appcelerator.
Но раз платформа существует, значит, это кому-нибудь нужно. А если это кому-то нужно, значит, платформа достойна внимания . Как минимум интересен тот факт, что команда PhoneGap работает над облачным сервисом сборки и упаковки приложений — , в том числе включающий поддержку iOS, а это значит что с помощью PhoneGap можно будет писать под iOS без Мака.

«Аппселератор» я обнаружил случайно попробовав одно из приложений написанных с его помощью — Wunderlist. Привлекло меня в первую очередь то, что для разработки приложений используется лаконичный JavaScript, а сама платформа на 90% бесплатна . Платить придется только за расширенную техническую поддержку, модули для платежных систем, штрих-кодов и омнитуру.
Но самое удивительное в этой платформе то, что приложения построенные на ней не просто выглядят нативно и на Android, и на iOS, они и есть нативные: вы создаете кнопку средствами JavaScript, а рисует ее сама iOS.
Начать изучение «Аппселератора» стоит с классического «Getting Started» — , постепенно переходя к использованию документации по API — .
MonoTouch и XnaTouch
«Моно», как открытый порт Microsoft .NET разрабатывается с начала 2000-х. При активной поддержке Novel «Моно» начала особенно активно развиваться после открытия Microsoft исходного кода их фреймворка, а так же публикации стандартов языка C# под открытой лицензией. Это отличный проект .
Но с мобильными версиями — MonoTouch, Mono for Android — явно что-то не так. С первого взгляда — мощный и функциональный инструмент, но почему тогда на нем нет достойных приложений? Непонятно. Пока что я бы посоветовал использовать его только для портирования приложений с Windows или , а писать новое приложение на MonoTouch пока бы не стал.
BatteryTech
BatteryTech, как заявлено, — это высокопроизводительный фреймворк для iOS и Android, построенный на понятии игровых объектов и использующий C++. Я очень старался связаться с создателями этой платформы, что бы узнать, а потом и рассказать подробнее об этой платформе, но не получилось — почта молчит, а копирайты обновлялись последний раз аж 2 года назад. Хотя официальная страница проекта на Facebook время от времени подает признаки жизни.
Что еще?
Сообщество Qt портирует Lighthouse и Quick на Android и iOS. Appcelerator получает большой объем инвестиций, покупает платформу для разработки веб-приложений и планирует покорять Blackberry (бета уже доступна для платных подписчиков) и Windows Phone 7. А Unity3D идет на консоли третьего поколения.
Тщательно все взвесив, для себя я сделал выбор — Appcelerator для обычных приложений для игр. Именно об этих инструментах, а так же Objective-C и даже о проблемах, возникающих уже после выпуска своего приложения, я с радостью готов рассказывать в будущих заметках.
Кстати, вопросы и идеи для будущих статей в комментариях всячески приветствуются!
Это руководство научит вас тому:
- Как использовать Xcode для создания и управления проектом
- Как определить ключевые части Xcode проекта
- Как собрать и запустить ваше приложение на iOS Симуляторе
- Как создать стандартный пользовательский интерфейс в storyboard’е
- Как предварительно просмотреть интерфейс
- Как использовать Авто Расположение для добавления гибкости интерфейса
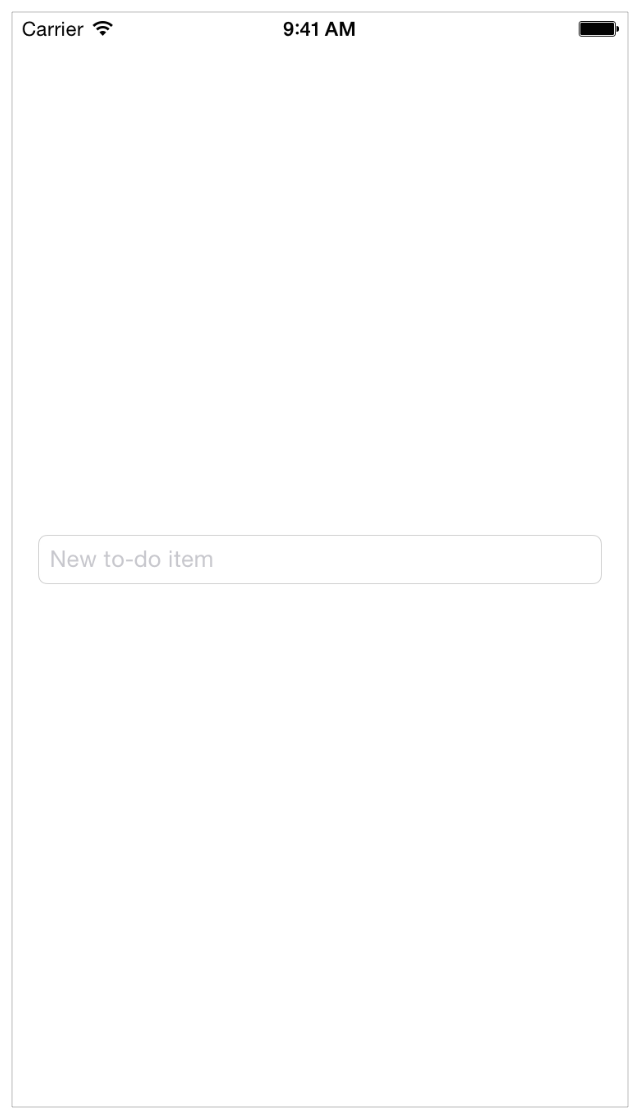
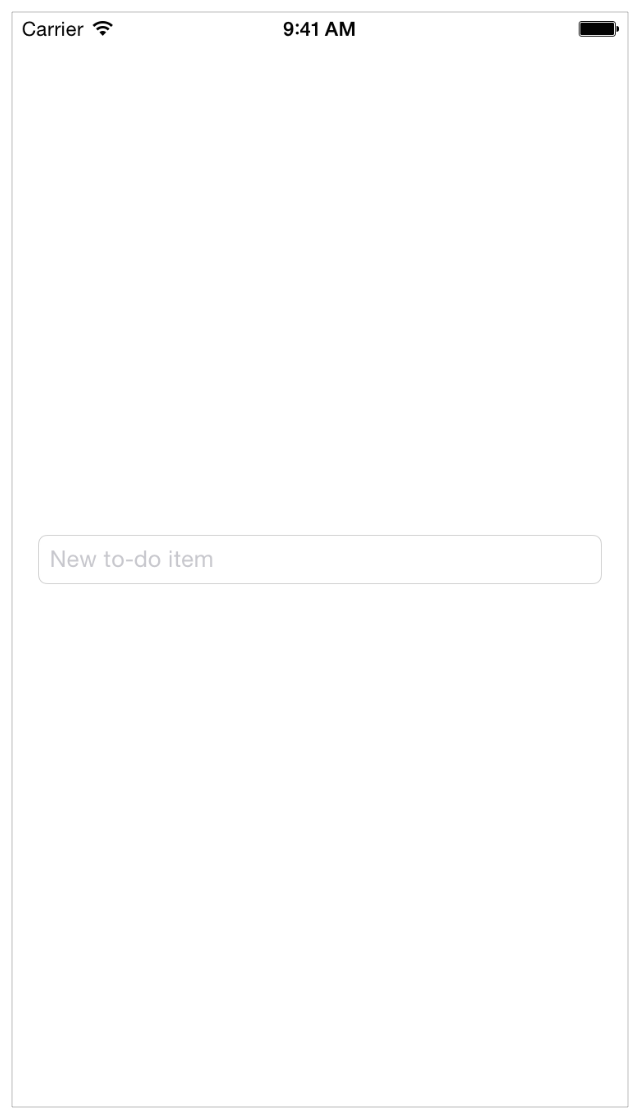
После того как вы закончите это руководство, у вас будет приложение, похожее как изображённое на рисунке:

Это руководство использует Xcode 6.1.1 и iOS SDK 8.1 , если вы используете другие версии вы можете столкнуться с некоторыми различиями.
Создание Нового Проекта
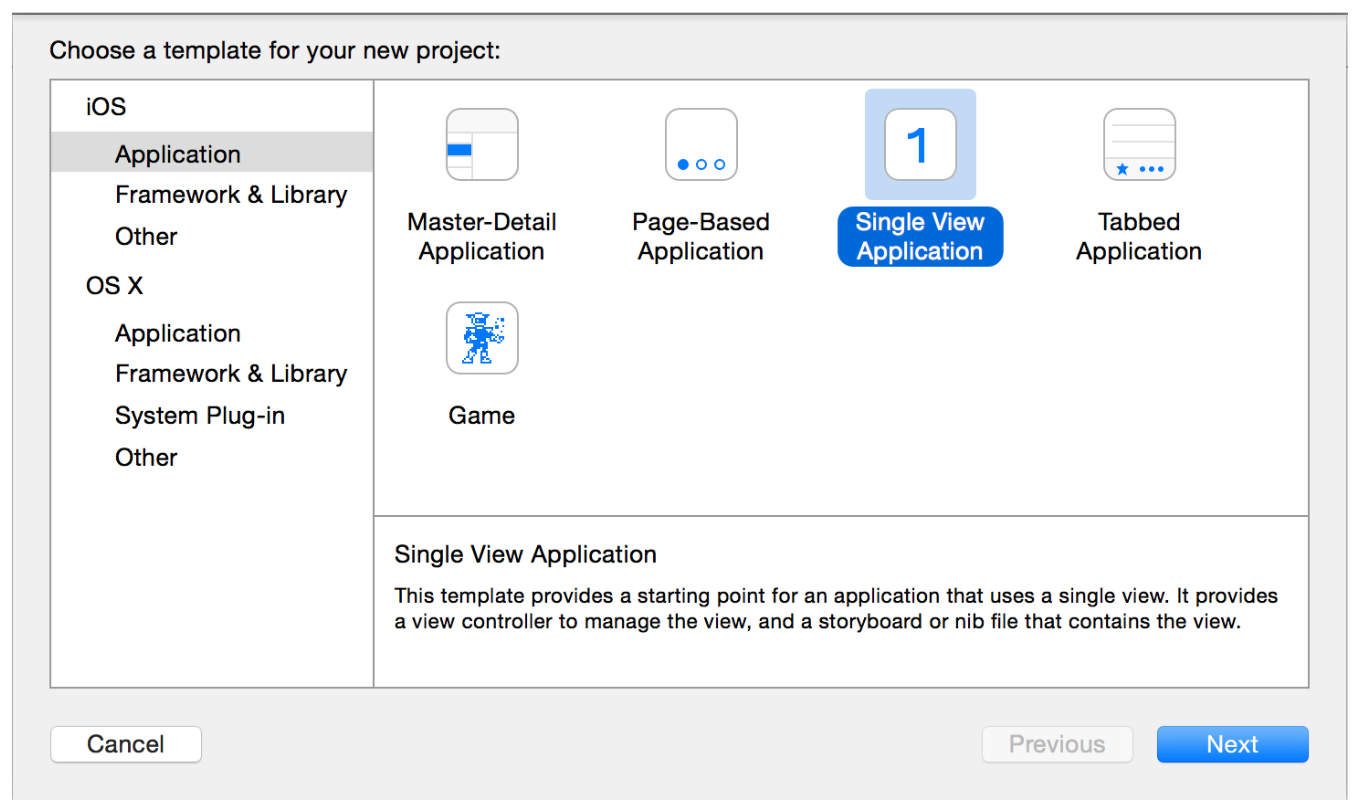
Xcode включает несколько втроенных шаблонов , которые вы можете использовать для разработки распространённых типов iOS приложений, таких, как игры, приложения с навигацией, основанной на закладках и приложения, построенные на табличном представлении данных. Большинство этих шаблонов имеют предварительно сконфигурированный интерфейс и файлы с исходным кодом. В этом руководстве вы начнёте с наиболее простого шаблона: Single View Application .
Работа с шаблоном Single View Application поможет вам понять базовую структуру iOS приложения и как контент попадает на экран. После того как вы узнаете, как всё работает, вы можете использовать один из других шаблонов для собственного приложения.
Чтобы создать новый проект:
- Откройте Xcode из каталога Приложения
Появится Окно приветствия Xcode

Если проектное окно появляется вместо Окна приветствия не беспокойтесь, вы, возможно, создавали или открывали проект в Xcode ранее. Просто используйте пункт меню следующего шага, чтобы создать проект.
2. В Окне приветствия нажмите «Создать новый Xcode проект» (или выберите File > New > Project ).
Xcode откроет новое окно и покажет диалог, в котором вы сможете выбрать шаблон.

3. В разделе iOS в левой части диалога выберите Приложение.
4. В главной области диалога нажмите Single View Application и после нажмите Далее .
5. В появившемся диалоговом окне назовите ваше приложение и выберите дополнительные опции для вашего проекта.

Используйте следующие значения:
- Product Name: ToDoList
Xcode использует имя продукта в качестве названия вашего проекта и вашего приложения.
- Organization Name: называние вашей компании, или ваше собственное имя. Это поле можно не заполнять.
- Organization Identifier: идентификатор вашей компании, если он есть. Если нет, то используйте com.example .
- Bundle Identifier: это значение автоматически сгенерируется, основываясь на Product Name и Organization Identifier.
- Language: Objective-C
- Devices: Universal
Universal приложение — это то приложение, которое может запускаться и на iPhone и на iPad.
- Use Core Data: оставьте не выбранным.
7. В появившемся диалоговом окне выберите куда будет сохранён ваш проект и нажмите Создать.
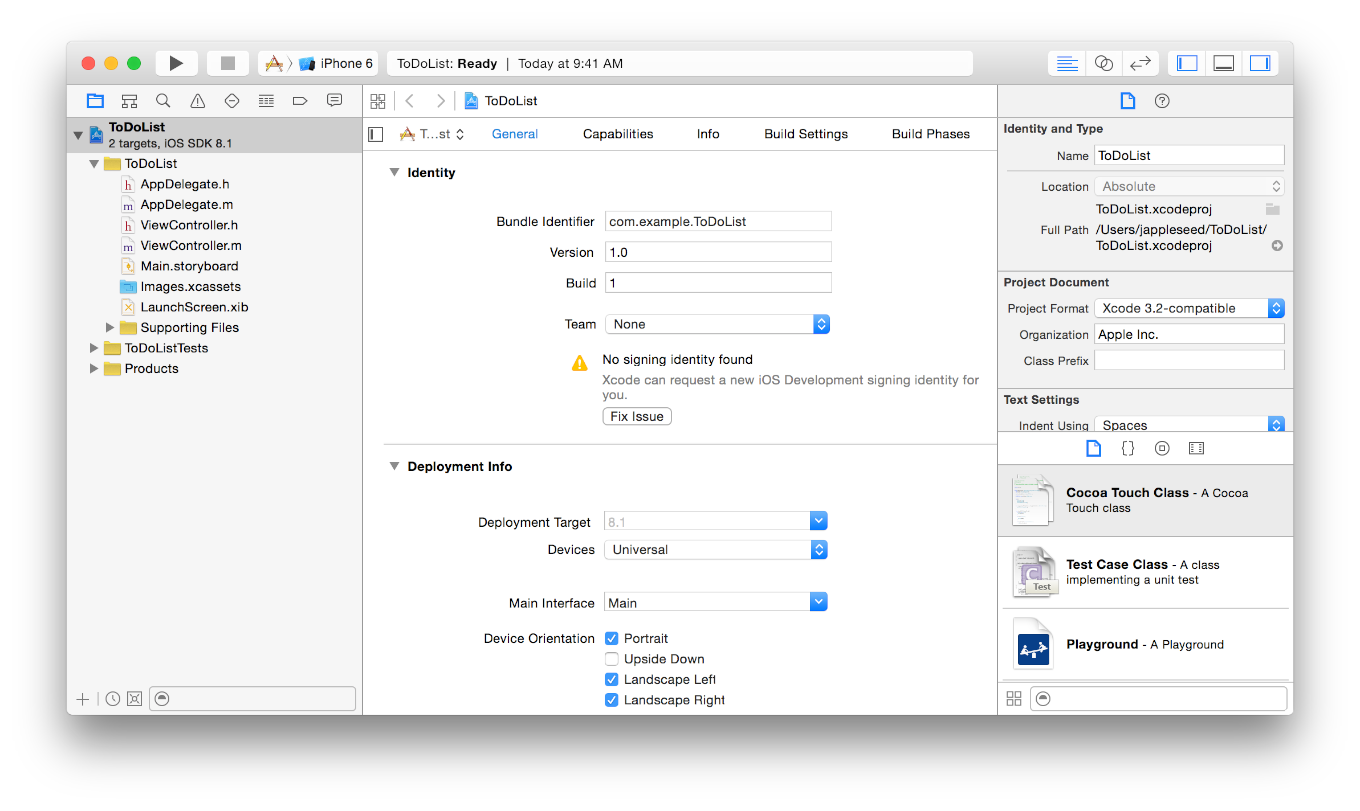
Xcode откроет ваш новый проект в окне (называется это окно workspace window ), которое будет выглядеть вот так:

Вы можете получить сообщение об ошибке, в котором будет написано «No signing identity found». Это предупреждение означает, что вы пока не настроили Xcode для iOS разработки, но вы можете закончить это руководство и без этого. В конце документа вы найдёте ссылку на руководство, которое поможет вам настроить Xcode и продолжить iOS разработку.
Знакомство с Xcode
Xcode содержит всё, что вам понадобится для создания приложения . Он не только организует файлы, которые появляются в процессе создания приложения, Xcode предоставляет редакторы кода и элементов интерфейса, позволяет вам собирать и запускать ваше приложение и содержит мощный интегрированный отладчик.
Ещё несколько слов для ознакомления вас с рабочим пространством Xcode. Вы будете использовать элементы управления, располагающиеся как на рисунке ниже, на всём протяжении этого руководства. Понажимайте различные кнопки, чтобы понять как они работают. Если вы хотите узнать больше об интерфейсе, прочитайте для этого дополнительные статьи, которые вы найдёте кликнув по области в Xcode, с зажатым CTRLl и выбрав статью из появившегося меню быстрого вызова.

Запуск iOS Симулятора
Так как ваш проект основан на шаблоне Xcode, для вас автоматически настраивается базовая среда приложения. Даже если вы не написали ни строчки кода, вы можете собрать и запустить шаблон Single View Application без какой-либо добавочной конфигурации.
Для сборки и запуска вашего приложения используйте iOS Симулятор приложения, который встроен в Xcode. Как понятно из его названия iOS Симулятор позволяет вам увидеть как ваше приложение будет выглядеть и как будет вести себя, если мы запустим его на iOS устройстве.
iOS Симулятор может моделировать разные типы устройств iPhone, iPad с разными размерами экрана и т. д. В результате вы можете смоделировать ваше приложение на каждом устройстве под которое разрабатываете. В этом руководстве используется вариант .
Для запуска приложения в iOS Симуляторе
- Убедитесь что выбран iPhone 6 из всплывающего меню «Scheme » на панели Xcode.

Не спешите и посмотрите в меню, чтобы увидеть какие ещё варианты устройств доступны на iOS Симуляторе.
2. Нажмите кнопку Запустить, находящуюся в верхнем левом углу панели Xcode.
Также вы можете выбрать Product > Run (или нажать Command-R ). Если вы в первый раз запускаете приложение Xcode спросит хотите ли вы включить режим разработки на вашем Mac. Режим разработки позволяет Xcode иметь доступ к определённым функциям отладки без необходимости ввода вашего пароля каждый раз. Решите, хотите ли вы включать режим разработки и следуйте подсказкам. Если вы выберите не включать его, позже у вас запросят пароль. В руководстве режим разработки разрешён.
3. Посмотрите на панель инструментов Xcode по завершении процесса сборки.
Xcode отобразит сообщения о процессе сборки в панели просмотра активных задач , которая находится в середине панели инструментов.
iOS Симулятор запустится автоматически после того, как Xcode завершит сборку вашего проекта. Это может занять пару минут при первом запуске.
iOS Симулятор откроется в режиме iPhone, как вы указали. Симулятор покажет ваше приложение на виртуальном экране iPhone. До того, как приложение полностью запустится вы увидите на экране запуска название вашего приложения ToDoList.

После, вы должны увидить, что-то вроде этого:

Сейчас шаблон Single View Application, почти ничего не делает, он только показывает белый экран. Другие шаблоны имеют более сложное поведение. Очень важно понять назначения шаблонов до того, как вы решите использовать их для создания приложения. Запуск вашего приложения на iOS Симуляторе без изменений — это лучший путь для понимания его разработки.
Закройте iOS Симулятор, выбрав iOS Simulator > Quit iOS Simulator (или нажав Command-Q )
Обзор исходного кода
Шаблон Single View Application содержит несколько файлов с исходным кодом, которые настраивают среду приложения. Большую часть работы выполняет функция UIApplicationMain , которая автоматически вызывается в вашем проекте в исходном файле main.m . Функция UIApplicationMain создаёт объект приложения, который настраивает инфраструктуру для работы вашего приложения с системой iOS. Это включает создание цикла выполнения , который доставляет входные события в ваше приложение. Вам не нужно работать с исходным кодом main.m напрямую, но важно понять, как он работает.
Посмотрим на исходный файл main.m
- Удостоверьтесь, что навигатор проекта открыт в навигационной панели.
Навигатор проекта показывает все файлы в вашем проекте. Если навигатор проекта не открыт, нажмите крайнюю левую кнопку на панели переключения навигации. (Или откройте его, нажав View > Navigators > Show Project Navigator .)

2. Откройте каталог Supporting Files в навигаторе проекта кликнув по треугольнику рядом за ним.
3. Выберете main.m .
Xcode откроет исходный файл в основной области редактирования, как на рисунке:

Или вы можете дважды кликнуть на файл main.m , чтобы открыть его в отдельном окне.
Файл main.m и функция UIApplicationMain
Функция main в main.m вызывает функцию UIApplicationMain внутри autorelease pool
- @autoreleasepool {
- returnUIApplicationMain(argc, argv, nil, NSStringFromClass());
Оператор @autoreleasepool здесь для управления памятью в вашем приложении. Автоматический подсчёт ссылок (ARC) делает управление памятью простым, давая компилятору выполнять работу по отслеживанию того, кто владеет объектом. @autoreleasepool — это часть инфраструктуры управления памятью.
Вызов UIApplicationMain создаёт 2 важных начальных компонента вашего приложения:
- Экземпляр класса UIApplication , называемый объектом приложения .
Объект приложения управляет циклом событий и координирует другие высокоуровневые особенности поведения приложения. Этот класс определённый в UIKit фреймворке, не требует от вас писать какой-либо дополнительный код, для его работы.
- Экземпляр класса XYZAppDelegate , называемый делегатом приложения .
Xcode создаёт этот класс для вас как часть создания шаблона Single View Application. Делегат приложения создаёт окно, где рисуется контент вашего приложения и предоставляет место, для реагирования на изменение состояния приложения. Это то где вы пишете свой код. Как и все классы, класс XYZAppDelegate определён в двух файлах в вашем приложении: в файле интерфейса XYZAppDelegate.h , и в файле реализации XYZAppDelegate.m .
Когда ваше приложение запускается объект вызывает определённые методы у делегата, давая вашему коду, возможность выполнить свою работу. Именно тогда выполняется поведение приложения.
Исходный файл Делегата Приложения
Для того чтобы глубже понять роль делегата приложения, посмотрите его исходные файлы, AppDelegate.h (файл интерфейса) и AppDelegate.m (файл реализации). Чтобы посмотреть файл интерфейса делегата выберете AppDelegate.h в навигаторе проекта. Интерфейс делегата приложения содержит всего одно свойство: window . С помощью этого свойства делегат приложения следит за окном, в котором написан весь контент вашего приложения.
После посмотрите файл реализации делегата приложения. Для этого выберите AppDelegate.m в навигаторе проекта. Реализация делегата приложения содержит «скелеты» важных методов. Эти предопределённые методы позволяют объекту общаться с делегатом. В момент важного события времени выполнения, например, запуска приложения, предупреждения о загруженности памяти и завершения приложения — объект приложения вызывает соответствующий метод в делегате приложения, давая ему возможность отреагировать соответственно. Вам не нужно делать что-то особенное, для того, чтобы быть уверенным в том, что эти методы вызовутся в нужный момент времени — объект приложения берёт на себя эту часть работы.
Каждый из этих автоматически реализованных методов имеет поведение по умолчанию. Если вы оставите «скелет» реализации пустым или удалите его из вашего AppDelegate.m файла, вы получите поведение по умолчанию когда бы эти методы ни были вызваны. Используйте эти «скелеты» для того, чтобы добавить код, который будет исполнен когда метод будет вызван. В этом руководстве, вам не требуется использовать специальный код, поэтому вам не нужно вносить какие-либо изменения в файл AppDelegate.m .
Открытие Storyboard
На данный момент вы уже готовы создать Storyboard для вашего приложения. Storyboard — это визуальное представление пользовательского интерфейса приложения, которое отображает экраны с содержимым и переходы между ними. Вы используете Storyboard’ы для описания последовательности представлений.
Для того чтобы открыть storyboard нужно:
- В навигаторе проекта надо выбрать Main.storuboard .
Xcode откроет storyboard в Interface Builder — в визуальном редакторе интерфейса, в области редактирования. Всё, что вы видите в окне представления — это рабочая область . На ней вы добавляете и размещаете элементы интерфейса.
Storyboard вашего приложения должна выглядеть вот так:

На этом этапе storyboard в вашем приложении содержит всего одну сцену , которая отображает экран с контентом. Стрелка, с левой стороны сцены — это индикатор главной сцены , который означает что она загружается первой во время запуска приложения. Сейчас сцена, которую вы видите, содержит одно Представление, которое управляется Контроллером Представлений. Вы узнаете больше о роли представлений и контроллеров представлений после этого урока.
Когда вы запускаете приложение на iOS Симуляторе первое, что вы увидите на экране — это представление, добавленное на сцену. Но, когда вы посмотрите на сцену, которая находиться на рабочей области, вы заметите, что у неё нет точного размера экрана iPhone 6. Это происходит потому что у сцены имеется общее отображение интерфейса, которое может применяться на любом устройстве с любой ориентацией экрана. Вы используете эту функцию для создания Приспосабливающегося Интерфейса, который может автоматически регулировать отображение контекста в зависимости от устройства и ориентации. Вы узнаете больше о том, как сделать ваш интерфейс Приспосабливающимся чуть позже.
Построение Базового Интрефейса
Настало время построить базовый интерфейс для сцены, который позволит добавить новый элемент в список дел.
Xcode предоставляет библиотеку объектов, которую вы можете добавить в файл storyboard. Некоторые из этих объектов — элементы интерфейса, которые являются частью представления, такие как кнопки и текстовое поле. И другие, такие как контроллеры представлений и распознование жестов, которые определяют поведение приложения и не видны на экране.
Чтобы добавить элемент в список дел вам нужно текстовое поле — элемент интерфейса, который позволяет пользователю вносить строки в текст.
Для добавления текстового поля на вашу сцену:
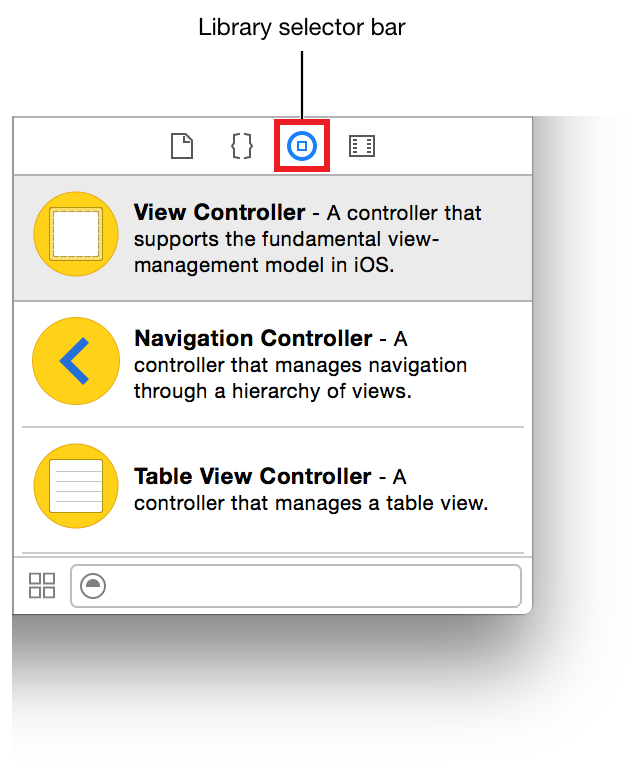
- Откройте бибилиотеку Объектов.
Библиотрека Объектов покажется внизу области утилиты. Если вы не видите Библиотеку, нажмите на третью кнопку слева на панели переключения библиотеки. (Ещё вы можете отобразить её, выбрав View > Utilities > Show Object Library .)

Посвившийся список отображает каждое имя объекта, описание и визуальное изображение.
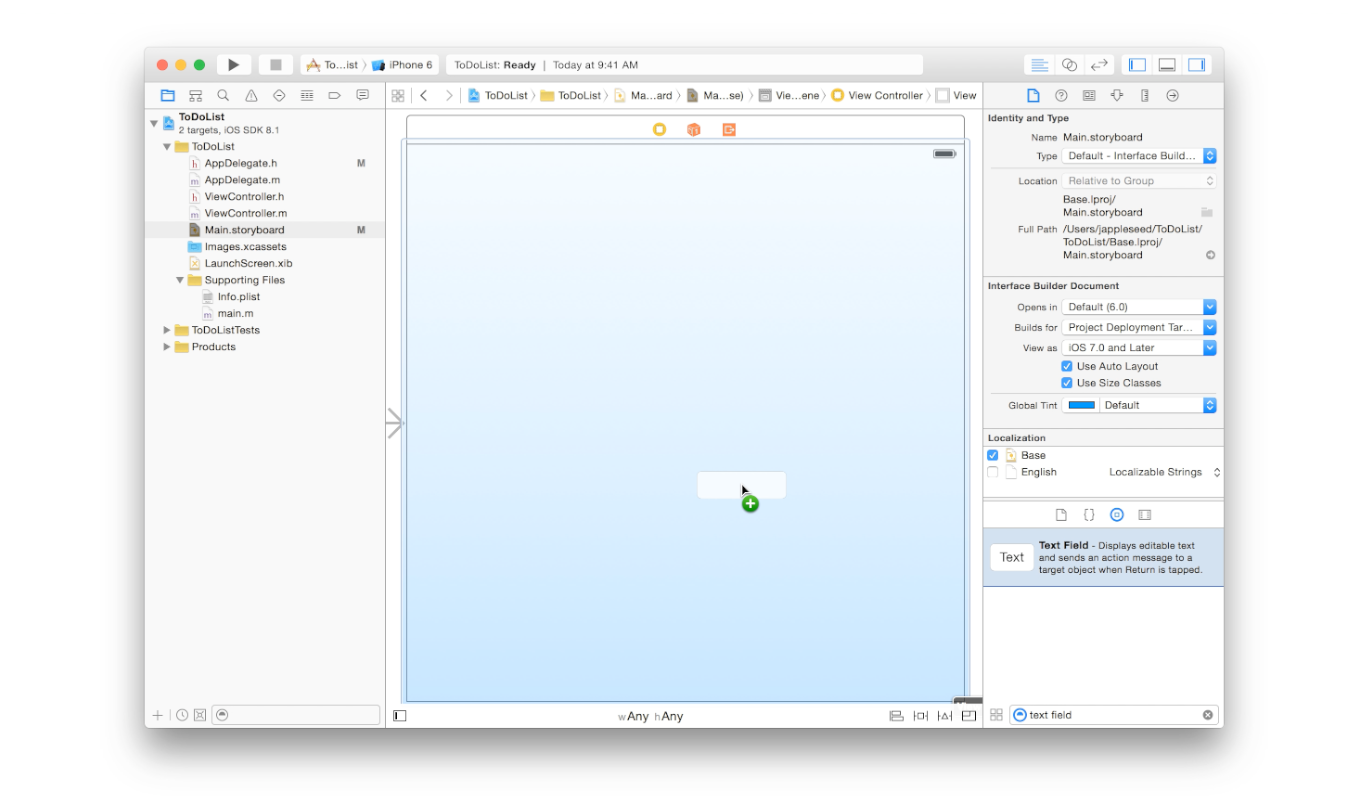
2. В библиотеке Объектов напечатайте в поле фильтра text field , чтобы найти объекты Текстового Поля быстрее.
3. Перетащите объект Поле Текста из списка на вашу сцену.

Если необходимо вы можете увеличить изображение выбрав Editor > Canvas > Zoom .
4. Перетащите поле текста так, чтобы центр поля был посередине вертикальной направляющей и размещалось слева экрана.
Остановите перетаскивание, когда увидите что-то вроде этого:

Голубая направляющая помогает вам поместить текстовое поле. Она видна только когда вы перетаскиваете или изменяете размер объекта, направляющая исчезает когда вы отпускаете текстовое поле.
5. Если необходимо, нажмите на поле текста, чтобы выделить и изменить размеры.
Вы изменяете размеры UI элемента, перетаскивая метку изменения размера, которая выглядит как маленький белый квадрат, который появляется на рамке элемента. Вы делаете их видимыми, выделяя элемент. В этом случае поле текста уже должно быть выбрано, так как вы только что остановили перемещение объекта. Если ваше поле текста выглядит как на картинке, значит, оно готово к изменению его размера, если это не так, выделите его.

6. Изменяйте положение левого и правого краёв поля текста, пока не увидите три вертикальные направляющие.
Прекратите изменение размера, когда увидите что-то вроде этого:

Несмотря на то что у вас есть поле текста на вашей сцене, здесь нет указаний для пользователя о том, что вводить в это поле. Используйте текст заполнителя текстового поля в качестве подсказки пользователю что вводить в поле. Используйте заполнитель текстового поля чтобы подсказать пользователю ввести название элемента списка.
Для конфигурации заполнителя текстового поля:
Инспектор Атрибутов показывается когда вы выбираете четвёртую кнопку слева на панели переключения Инспекторов. Он позволяет вам редактировать свойства объекта в вашем storyboard.

2. В Инспектор Атрибутов найдите поле, обозначающее Заполнитель, и наберите New to-do item .
3. Для того чтобы новый заполнитель отобразился нажмите Ввод.
Предспросмотр Вашего Интерфейса
Периодически просматривайте ваше приложение, чтобы удостовериться в том, что всё выглядет именно так, как и ожидалось. Вы можете предварительно просмотреть интерфейс, используя assistant editor , который оттобразит второй редактор, рядом с основным.
Для предпросмотра вашего интерфейса нужно:
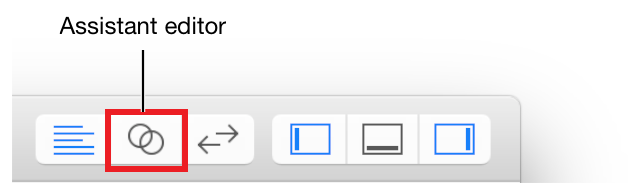
- Нажмитена кнопку Assistan t на панели инструментов Xcode, чтобы открыть assistant editor.

- На панели editor selector , переключите этот редактор из положения Автоматически в положение Предпросмотр.

3. Если вам нужно больше пространства для работы сверните навигатор проекта и вспомогательную область, нажав кнопки Navigator и Utilities на панели Xcode.

Ваше окно Xcode должно выглядеть вот так:

Как видите, текстовое поле выглядит неправильно. Оно заканчивается примерно на середине экрана. Определённый в storyboard интерфейс отображается правильно, так почему это происходит в предпросмотре?
Как вы узнали ранее вы теперь разрабатываете Приспосабливаемый интерфейс, который масштабируется в зависимости от размеров iPhone и iPad. Сцена, которую вы видите в storyboard по-умолчанию отображается как общая версия интерфейса. Здесь вам нужно указать как интерфейс должен подгоняться к разным устройствам. Например, когда интерфейс сжимается до размеров iPhone, и текстовое поле тоже должно сжаться. Когда интерфейс расширяется до размеров iPad, текстовое поле тоже должно расшириться. Вы може определить эти правила масштабирования интерфйса используя Авто расположение.
Добавление Авто Расположения
Авто Расположение — это мощный механизм расположения, который легко помогает разработать адаптивное расположение. Вы описываете желаемые условия для позиционирования элементов на сцене, и потом позволяете механизму расположения определять как лучше реализовать эти условия. Вы описываете условия, используя ограничения — правила, которые объясняют как один элемент должен быть расположен относительно другого, или какой размер у него должен быть, или кто из двух элементов должен сжаться первым когда что-то уменьшает пространство для каждого из элементов.
Для текстового поля в этом интерфейсе должно быть фиксированным размер пространства от верхнего края устройства и не зависимое от устройства растяжение горизонтального поля.
Для расположения текстового поля, используя Авто Расположение, необходимо:
- В вашем storyboard выберете текстовое поле.
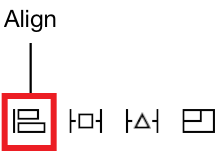
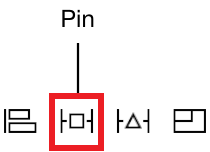
- На рабочей области выбирете иконку Auto Layout Align .

3. Выбирете пункты «Horizontal Center in Container » и «Vertical Center in Container ».

4. Нажмите на кнопку Добавить два ограничителя.
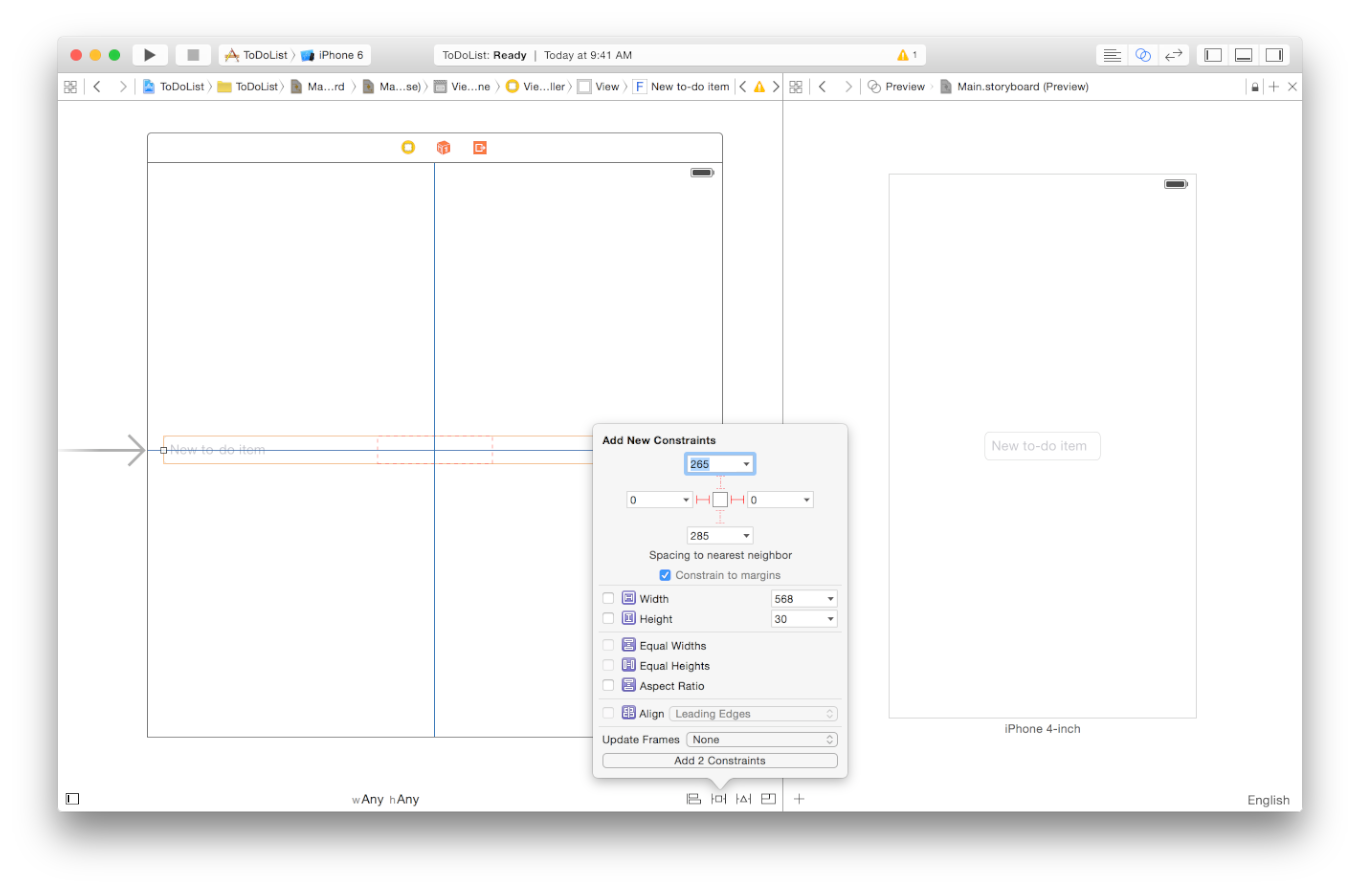
5. На рабочей области выбирете иконку Auto Layout Pin .

6. Под «Spacing to nearest neighbor » выбирете два красных ограничителя, нажав на них.

Эти ограничения определяют расстояния до ближайшего соседнего представления спереди и сзади. В случае когда пункт «Constrain to margins » выбран, текстовое поле ограничивается относительно отступов представления.
7. Нажмите на кнопку Добавить два ограничителя.
Предпросмотр интерфейса обновится для отображения новых ограничителей:

Если вы не получаете того поведения, что ожидаете, используйте функцию Xcode по поиску ошибок в Автоматическом Расположении. С выбранным текстовым полем нажмите на иконку Resolve Auto Layout Issues и выбирете Reset для SuggestedConstraints для того, чтобы Xcode обновил интерфейс с действующими ограничениями, описанные выше. Или нажмите на иконку Resolve Auto Layout Issues и выбирете ClearConstraints для удаления всех ограничений в текстовом представлении и после попробуйте снова шаги, описанные выше.
Проверка: запустите ваше приложение на iOS Симуляторе, чтобы убедиться, в том, что созданная сцена выглядет так как ожиалось. У вас должно получится кликнуть внутри текстового поля и ввести строку, используя клавиатуру (если хотите, вы можете переключить клавиатуру, нажав Command-K). Если вы перевернёте устройство (Command-Левая Стрелка или Command-Правая стрелка) или запустите приложение на другом устройстве, текстовое поле должно расшириться или сжаться в зависимости от размера устройства и его ориентации.

Несмотря на то что ваша сцена добавления элемента пока не очень функциональна, но, базовый интерфейс есть и он функционирует. Рассмотрение разметки с самого начала руководства позволяет вам быть уверенным, что у вас твёрдый фундамент для надстройки.
Резюме
Теперь вы на правильном пути чтобы суметь создать базовый интерфейс используя storyboards. В оставшихся руководствах вы узнаете как добавить взаимодействие с вашим интерфейсом и напишите код для создания пользовательского поведения. Главы в промежутках между руководствами познакомят вас с концепциями, которые вы используете на практике, работая над вашим приложением.